uwc-linear-progress components express an unspecified wait time or display the length of a process.The linear progress indicator is a compact display component that informs the user about the status of an ongoing process.
Our design system distinguishes several linear progress types for specific needs.
- Indeterminate
- Determinate
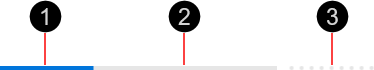
- Buffer

- Indicator
- Track
- Buffer indicator
Our linear progress indicators are based on Material Design.
- Indeterminate – Display the progress of an action or process when its duration is unknown or cannot be determined.
- Determinate – Display the progress of an action or process when its duration is known or can be determined prior to initiating the action.
- Buffer – Similar to Determinate with a secondary indication showing the progress of a dependent sub-process. Commonly used for processes that obtain a resource at a faster rate than that resource is consumed; for example, buffering video prior to playing it.
Linear progress indicators use a fixed height (4px) and, by default, occupy 100% the width of its containing component.
All linear progress indicators animate the indicator along the track. The style of animation varies according to the indicator type.
- Indeterminate – The indicator is animated along the track repeatedly until the process completes or is interrupted.
- Determinate – The indicator is animated along the track once, filling the track on completion of the associated process.
- Buffer – The indicator and buffer indicator are animated along the track simultaneously but from opposite ends of the track.
Our components have been designed to comply with the WCAG 2.2 AA accessibility guidelines. For more information about how our design system complies with color-related accessibility guidelines, see Foundations > Colors > Accessibility.
For more information about linear progress indicators, see:
- Material Design – Components > Progress indicators > Linear progress indicators
- Material UI – Components > Feedback > Progress > Linear