uwc-checkbox components let users select one or more items from a set.Checkboxes allow the user to select one or more items from a set of items that are not mutually exclusive. A checkbox can also be used to turn an option on or off.
Checkboxes can appear on their own or in groups with zero or more items selected. Use checkboxes when the user needs to see all available options and can select as many of them as they need to.

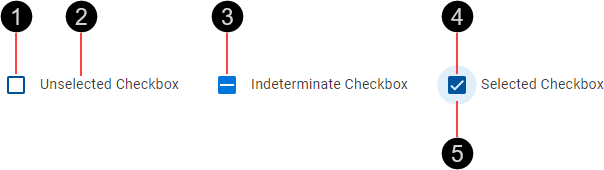
- Outer box
- Text label
- Indeterminate indicator
- Tick – When present, indicates the checkbox is selected
- Ripple – Visual feedback on user interaction

The checkbox is based on a 24px icon.

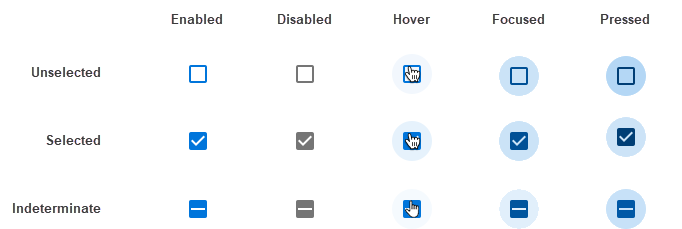
Checkboxes are interactive components that respond visually to user actions and system-initiated events.
Checkboxes provide visual feedback when the pointer hovers over them.

Checkboxes provide visual feedback when pressed, in the form of a radial ripple.

The primary action area of a checkbox is the checkbox surface. Press an unselected checkbox to select it, and vice versa. If a checkbox is in the disabled state, pressing it has no effect.

Our components have been designed to comply with the WCAG 2.2 AA accessibility guidelines. For more information about how our design system complies with color-related accessibility guidelines, see Foundations > Colors > Accessibility.
For more information about checkboxes, see:
- Material Design – Components > Selection controls > Checkboxes
- Material UI – Components > Inputs > Checkbox
Related components: