SRMS Form Renderer allows users to render a form from the SRMS2.0 OpenAPI Spec. This component is capable of rendering the screen based on the spec and also to submit the form data back to the API server.
SRMS Form Renderer component provides a capability to dynamically generate simple input screens from an Open API definition to enable SRMS2.0 Service Requests(SR) via API calls. It is capable of dynamically generating the screen to the user purely based on the SRMS2.0 OpenAPI spec when given the required configs. It can also submit the form-data back to the server and show a confirmation page after the initial form if the need be. Refer the below sections for information on how to consume the component and the below wiki link for other details, https://confluence.temenos.com/display/UUX/SRMS2.0+Screen+Generation+from+an+OpenAPI+definition+using+UUX
This is not a primitive component and wouldn't work without an API server and so demos not available
The screen flow can be of any of the following,
- Shows initial form and then a success page when server returns success on submit
- Shows initial form and then a confirmation form(optional) and then a success page when server returns success on submit
- Shows initial form and the form errors are shown on top when server returns error on submit
- Shows a hardcoded cancellation page when the end-user clicks on cancel button from any of the pages
- Shows an error page when the API server didn't respond due to some network failures
Our components have been designed to comply with the WCAG 2.2 AA accessibility guidelines. For more information about how our design system complies with color-related accessibility guidelines, see Foundations > Colors > Accessibility.
This section describes how to consume the SRMS form renderer component.
The developer should import the following artifacts into their application
- Unified UX javascript library
- base style sheet
- UUX swagger bundle javascript library that includes external dependencies
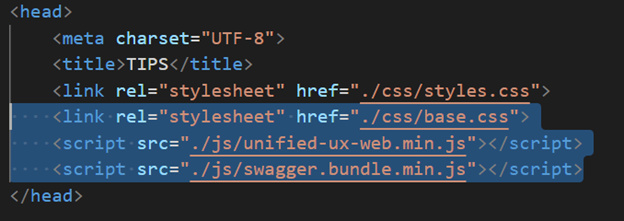
All the below highlighted artifacts are part of the UUX binaries. Here is the html code sample below,

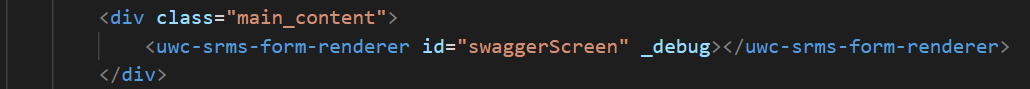
The developer should include the uwc-srms-form-renderer component in the relevant section of the application. Typically this will be the 'main' content area of the screen. The developer identifies the location in their solution from which to call the uwc-srms-form-renderer. Typically these will be menu items.
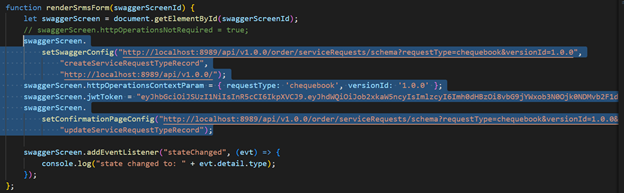
Here is the html and JS code sample below,


The custom function setSwaggerConfig can take three arguments as below respectively, all the below arguments are mandatory and need to be passed-in to get the initial form rendered based on the Spec
- The URL where the OpenAPI Spec for Initial Form can be fetched from
- OperationId from the Spec that is to be used to get the prefills and meta data schema(from requestBody) to paint the Initial form and this OperationId is also used to find the revelant paramaters and http method to be used for submitting the form back to the API server
- The base URI of the API server(used to execute http operations on the spec) and paths given in the spec are relative to it. So for any given operationID, the URL to execute the http operation will be formed as below,
Base API URL given + Path from the spec for the given operationId + Query Params from the spec for the given operationId.
This is in general would be available in the spec but since the server couldn’t provide environment specific info in a dynamically generated spec, there was an ask to accept this as a argument to the component and so this is being set in the component level. The server URI attribute in the spec is ignored.
httpOperationsContextParam takes js object as its value which should have the context param that need to be submitted to the API server when the form is being submitted.
Say if the operationId passed in takes requestType and versionId as paramaters then the value of this attribute would be like {requestType: 'chequebook', versionId: '1.0.0'} for example
jwtToken takes a string as its value which should have the token that need to be submitted to the API server when the http calls are being made, be it fetching the Spec or Submitting the form data. For now, the component supports bearer auth.
The custom function setConfirmationPageConfig can take two arguments as below respectively, both the below arguments are mandatory and need to be passed-in to get the Confirmation form rendered based on the Spec
- The URL from where the OpenAPI Spec for Confirmation page can be fetched from. This URL can have variables in it and those variable name should be wrapped within curly brackets
{}. These variable names would be replaced to its respective value by the component in runtime and the value of these variables should be in the response given by the server in the previous request which is the submission of init form.
Eg., If the configured url is".../serviceRequests/schema?srid={serviceRequestId}&versionId=1.0.0..."then theserviceRequestIdand its value should be available as a key/value pair in the response given by the server for submission of Init Form Request. like"serviceRequestId": "SR202222234"
The URL can have multiple variables as long as the value is going to be provided in the previous response - OperationId from the Spec that is to be used to get the prefills and meta data schema(from requestBody) to paint the Confirmation form and this is also used to find the revelant paramaters and http method to be used for submitting the form back to the API server
Important: If the confirmation page config is not set then the component would safely assume that there is no need to show the confirmation page after the Init Form and so it would end up showing the success/error page based on the response given by the API server.
Note: When httpOperationsNotRequired attribute is set to true then the component would generate only the Initial screen from the spec received without doing any further HTTP operations like submitting the form data back to the API server. This is mainly used as a development utility to see how the Initial screen looks like for a given spec.
The above properties and functions are the important ones but there are few more properties associated with the component, please refer to the code tab in this page for more details.
stateChanged is the event being emitted when the state of the component is changed from one to another. Eg., ConfirmationForm to SuccessScreen. Consumer of the component can listen to this event and do whatever they want based on their needs. The “detail” in the evt would have a “type” attribute as described in the below table, from which the consumer can identify the current state and act accordingly. For “success”, the data attribute in the evt detail would include the json reponse given by the API server
| Current State | evt.detail.type |
|---|---|
| ConfirmationForm | confirm |
| SuccessScreen | success |
| ErrorScreen | error |
| CancelScreen | cancel |
HTML Code sample for listening to the event emitted when the state is changed

The server needs to be CORS enabled when the UA application (where the component is consumed) is running on a different origin from the API server. This is a broader topic and not specific to this component but to make the consumer aware that this is something to be considered.
Read more about CORS below,
https://developer.mozilla.org/en-US/docs/Web/HTTP/CORS
https://developer.mozilla.org/en-US/docs/Web/HTTP/CORS#the_http_response_headers
Also, authorization and content-type(when application/json is its value) are special HTTP headers which should be accepted by the server and so the server should indicate that in the response to all the preflight(http OPTIONS) requests sent by the browser.
The component wouldn't produce any logs by default and in order to enable it writing logs to the console, the user should set the attribute _debug in the component and after doing it, one can refer to the browser’s console to find logs of the component. it has a log prefix of [srms-form-renderer] and with that the consumer can differentiate this component's logs from other logs being written in the console.