Temenos Explorer Developer Guide
Overview
This document is the developer guide for Temenos Explorer (TEX) framework. It should not be confused with Transact Explorer which is the user agent for accessing Transact T24 enquiries and versions.
This document does not describe the installation of individual plugin applications (User Agents) hosted within Temenos Explorer. These should be documented by the plugin owner.
Alongside this document, you should refer to the developer site, which has much useful information: https://developer.temenos.com/temenos-explorer/docs/developer/getting-started/overview
Obtaining Temenos Explorer
To obtain the Temenos Explorer source you will need to get a copy of the latest developer pack
The developer pack contains two key items: ApiGateway and TemenosExplorer, which are required to build and run Temenos Explorer.
Skills
Temenos Explorer uses several industry standard techniques with which the developer needs to become familiar. You will need to have at very least a basic understanding to consider developing within Temenos Explorer.
- HTML, CSS, JavaScript
- TypeScript
- Custom Elements (a.k.a. Web Components)
- Lit (Google’s custom elements class)
- UUX (Temenos’ library of custom elements)
- Node / Node JS / npm
- Vaadin router / Vanilla router
- Webpack
Training materials
A Temenos training course is currently being created at time of writing. Details will be included here when available.
Some of the internal Unified UX and web component resources available include:
Given that the techniques used are not proprietary, sites like YouTube and codeacademy include numerous videos and guides which will introduce a novice to these.
Temenos Explorer Structure
Summary
Please refer to the Architecture Guide for topics:
- Temenos Explorer Structure for a summary and basic architecture
- Keycloak for details for the Identity and Access Management (IAM).
- API Gateway for details on API requests to appropriate servers based on configuration.
- User Preferences for details on end user-defined settings.
- Customising Temenos Explorer and its plugins for details on the three ways TEX plugin applications can be customised.
- Flow of Execution for details on Temenos Explorer's basic flow.
- Responsiveness and Accessibility for details on WCAG 2.1 compliance and responsiveness.
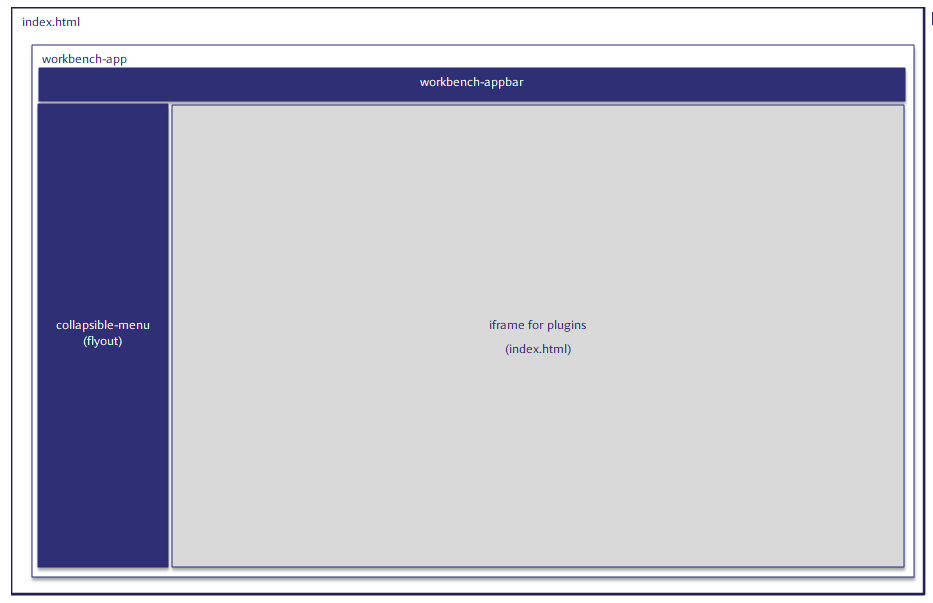
Page structure

Temenos Explorer is a single page application, meaning that the web server supplies the page when it is initially rendered and from then on, no further data is passed from the web server until the user takes a menu option that selects a new plugin. Plugins themselves should also single page applications, so the same is true there. This cedes all processing to the client browser and minimises the server requirements to that of a basic web server – ideal for economical cloud deployments. All data is obtained from APIs that are called directly by the browser (from JavaScript).
Temenos Explorer uses an iframe to segregate plugins from the framework. It also permits simple lazy loading of plugin applications and reduces the risk of plugins interfering with each other, since only one plugin can be present at a time.
The web server running Temenos Explorer should ideally include the following headers with index.html to maximise security:
X-Frame-Options: SAMEORIGIN
Content-Security-Policy: frame-ancestors 'self' http://{servername}:{port}
APIGateway folder
Please refer to the Architecture Guide - API Gateway for a high level description of its purpose and usage.
See below for the details of its configuration and notable source.
Configuration
The configuration file config.json contains the configuration for each API service that will be used.
This is described in some detail in the Architecture Guide - API Gateway, but is summarised here.
APIs managed by a gateway service have a common URL prefix, so, for example, all API endpoints provided by the Party MS would be handled by a single API handler service in the gateway.
A handler service will add the necessary API Key headers (or querystring parameters) to a request before forwarding to the specified server. The response is then returned to the application.
When a new API handler service is required, this would most likely be cloned from a similar existing service, or based on the “genericGet/Post/Put” if no specific API keys are needed other than the incoming Authorization JWT.
Any unexpected URLs will receive a 404 response.
A sample config.js
{
"microGateWayConfig": {
"port": "8085",
"portHttps": "8443",
"auth-server-url": "http://10.42.4.32:8081/",
"realm": "myrealm",
"auth-suffix": "realms/{realm}/protocol/openid-connect/userinfo",
"certs-suffix":"realms/{realm}/protocol/openid-connect/certs",
"logging": true,
"corsHeaders": [
{"header": "Access-Control-Allow-Origin", "value":"*"},
{"header": "Access-Control-Allow-Headers", "value":"*"},
{"header": "Access-Control-Allow-Methods", "value":"OPTIONS, GET, HEAD, PUT, POST, DELETE"},
{"header": "Allow", "value":"OPTIONS, GET, HEAD, PUT, POST, DELETE"}
],
"services": [
{
"serviceName": "arrangementMS",
"incomingRoute": "/ms/msarrangement/api*",
"baseUrl": "https://idfs2.ussaas.t24-jumpstart.com:8443",
"getHandler": "genericGet",
"postHandler": "genericPost",
"putHandler": "genericPut",
"forwardHeaders": [],
"headers": {
"Authorization": "permanent JWT or API KEY",
"roleId": "ADMIN"
},
"queryStrings": {
"code": "Fde9enZEErrAbs7etrIP78viqMLmxNu1ZZXXuWq5HJnjAzFuSxLFzQ=="
}
}
]
}
}
Notable source
After config.json, several other source libraries are of interest…
index.js – initial script to startup the “express” router server
globalRouteRegistration.js – routing setup based on config.json
serviceRegistration.js – central point for registering service handlers
validate-token.js – Keycloak JWT validation
defaultService.js – catch-all service to allow CORS and unexpected URLs to be responded to in a sensible way
genericService.js – a simple generic service handler that will pass on headers, no special code – used by irisService for example
*Service.js – specific service handlers for each incoming route (URL prefix) where unique header or querystring processing is required
NB: variables “req” and “res” refer to the client browser-side request and response. Variables “request” and “response” are API-side request and response.
SSL
Responding to https requests requires that the API Gateway has appropriate private key and certificate files – privatekey.pem and publiccert.pem. There are numerous online guides for creating self-signed versions of these, or they can be supplied by official organisations.
The API Gateway does not need a private key or certificate if it is only responding to http – even if requests are being forwarded to an https API URL. Developers can just use http.
Temenos Explorer (TemenosExplorer folder)
The actual web site for Temenos Explorer exists in the “public” sub-folder.
Plugin applications reside in the “public/plugins/*” sub-folders.
Keycloak
One of the first integrations that Temenos Explorer provides is with Keycloak. By having this in the framework it is no longer necessary for each plug-in application to worry about authentication. Keycloak’s role management is also used to define a user’s access.
The main configuration file “public/TA_config.js” (or for WAR deployment see/consider ConfigServlet) indicates the location of the Keycloak in the KEYCLOAKURL setting.
Together with the KEYCLOAKREALM and KEYCLOAKCLIENT settings, Temenos Explorer enables the user to authenticate appropriately using Keycloak’s JavaScript adaptor before accessing Temenos Explorer.
Permissions and Menus
Whilst Keycloak provides basic authentication and access control, specific business operations require more detailed access control.
At time of writing, this is managed by some configuration files, but XACML policies (managed by Papui) are also supported via the Generic Config Micro Service.
“public/TA_permissions.js” and “public/TA_menus.js” collaborate to manage the menu seen by a user, based on their current role, and what specific business operations are made available.
The Keycloak JWT contains a list of one or more permitted roles for the user (and a ‘default_role’ attribute to force a particular role after login).
The Architecture Guide - Permissions and Menus section has full details and examples of TA_permissions.js and TA_menus.js.
API Access
The Temenos Explorer framework provides a ready-made way of accessing APIs. This also ensures that the Keycloak JWT is refreshed whenever an API is invoked.
JSONRequestDispatcher class is defined in the framework’s bundled js library, “/public/bundle.js”, or “../../bundle.js” from a plugin.
This class has methods such as apiGET that perform an asynchronous fetch to invoke an API.
This is a generic method but will automatically include the latest Keycloak JWT as an Authorization header if a request is made with header Authorization = “accesstoken”. It also includes the header Content-Type = “application/json” automatically.
Similar methods exist for POST, PUT and DELETE.
Sample code to execute an API using the dispatcher…
function invokeMyApi(){
let url = 'http://apigateway:8080/irf-provider-container/api/v1.0.0/reference/currencies/USD';
asyncGetAPI(url, invokeMyApiCallback, {});
}
function invokeMyApiCallback(data){
if (data && data.body){
// Display the response on the page
document.querySelector("#apiresponse").value = JSON.stringify(data.body);
} else {
//Do some error handling
}
}
// Get any api, obtain response json, then initiate callback function
async function asyncGetAPI(url, callback, customheader = false){
if (logging){console.time('API time '+url);}
var httpHeader = {};
if (customheader) {httpHeader = {...customheader};}
return JSONRequestDispatcher.apiGET(url, httpHeader)
.then((responseJSONObj) => {if(logging){console.timeEnd('API time '+url)}; return responseJSONObj;})
.then((data) => { if(logging){console.log(data)}; callback(data);})
.catch(function (e) {
console.log(e);
callback(null);
});
}
Plugin Essentials
The standard for new user agents is to use UUX web components and to use the same web components model for creating the whole UI. Consequentially, new plugins will normally be created as NodeJS projects.
Each plugin resides as a sub-folder of public/plugins within Temenos Explorer and within the BitBucket repository.
When a menu option is selected, index.html of the selected subfolder (specified in the menu’s actionId value) is launched within an iframe, so the presence of this file is essential.
Since the framework allows the user to select their preferred language and date formats etc., a plugin must also monitor certain events and apply the appropriate change. Rather than create these from scratch, the Starter Kit implements the essentials and is described here: https://developer.temenos.com/temenos-explorer/docs/developer/plugin-starterkit/overview
This is implemented in the example plugin “public/plugins/StarterKit/”.
To create a new plugin, it is recommended to use the public/plugins/create-plugin.bat command.
This will create a sample application with the desired name that can be amended to form the basis of your application.
You will still need to amend TA_menus.js to contain an item for your application so that you can see it run.
Plugin-specific settings
Temenos Explorer allows plugins to share the settings popup accessed via the cog icon on the title-bar.
This is achieved by the plugin supplying a settings.html file in the same locations as its index.html.
Temenos Explorer listens for the “pluginsettingchanged” event being triggered by the settings.html page to know that a setting has changed. The plugin’s index.html must also listen for the pluginsettingchanged event so that it can receive the value and save it or act upon it.
The presentation within settings.html must match existing UUX standards to ensure consistency, but can contain whatever settings are required by the plugin.
It is the plugin’s responsibility to take any required action when a setting changes and to save its value appropriately.
Temenos Explorer – Plugin interface
Temenos Explorer makes various data and events available to plugins. The most interesting of these are:
| Parameter | Type | Description |
|---|---|---|
| top[“translations”] | JSON object | Language translations. A plugin may supplement these with further translations using the mergeTranslations utility function. |
| top["keycloak"] | object | Keycloak’s JavaScript Adaptor |
| top["language"] | string | Selected short (two character) language locale |
| top["layout"] | string | Selected ltr |
| top["dateFormat"] | string | Selected date format |
| top["numericFormat"] | string | Selected numeric format |
| top["role"] | string | Selected role ID |
| top["transactrole"] | string | Current Transact T24 role |
| top["legalentity"] | string | Legal entity / Company Code |
| top[“isPermissionGranted”](operation) | function | Allows a plugin to check if an operation is permitted |
| top[“gotoPlugin”](name, param) | function | Asks TEX to swap directly to a different plugin |
| top[“updateUrl”]() | function | Asks TEX to update the browser URL with the current page location details - so the user can bookmark this current item (customer/account)). This should be invoked on each router action so the URL is always up to date. Details are obtained from sessionStorage. |
| top language | event | User has selected a language |
| top layout | event | User has selected a layout direction |
| top role | event | User has selected a role |
| top dateFormat | event | User has selected a date format |
| top numericFormat | event | User has selected a numeric format |
| top pluginsettingchanged | event | User has changed a plugin-specific setting |
Removing a plugin
When Temenos Explorer is delivered to a bank/financial institution, it is likely that not all plugins will be required.
In this case, any unwanted plugin sub-folders can simply be deleted. Any references to these plugins can be removed from the “public/TA_menus.js” menu file, and potentially “public/TA_permissions.js” if necessary.
Deep Links
Temenos Explorer supports deep links directly into plugins and as supplementary menu options.
Direct Deep Links
Direct deep links are achieved by the URL being invoked including values in the anchor, specifically a “plugin” value.
e.g. http://10.42.4.32:8002/#plugin=CSA will automatically direct the user to the CSA plugin.
Additional values can be passed that are specific to the plugin.
e.g. http://10.42.4.32:8002/#plugin=CSA&page=criteria will automatically direct the user to CSA’s search criteria page.
It is the plugin’s responsibility to interpret the deep link values that it receives, in sessionStorage.getItem(‘querystring’), usually during any onload processing. The value is a stringified JSON object containing all of the key value pairs received.
Plugins receiving a deep link must remove the value once it has been interpreted to avoid the same processing occurring again if the page is refreshed – i.e. sessionStorage.removeItem('querystring');
Menu Deep Links
Menu options may also be configured to pass data to plugins to allow multiple menu options to invoke the plugin in different modes. This is achieved using the “querystring” object in the menu structure. The value is passed into the plugin in the same manner as a direct deep link described above.
This example section of TA_menu.js shows a secondary menu option defined to invoke CSA directly at its search criteria page:
Integrating Transact Explorer
Temenos Explorer comes bundled with the Transact Explorer plugin, which can show Transact screens within the framework.
The “callTransactExplorer” method in “StarterKit\src\utils\utility.ts” allows users to launch Transact Explorer screens from within your plugin.
To see this in action, determine the event or user action within your plugin screen that should trigger the launch of Transact Explorer. This could be a button click, menu selection, or any other relevant interaction.
The callTransactExplorer utility method requires two parameters:
- Command to Execute: This parameter specifies the T24 command to be executed
- Command Description: This parameter provides a description of the command, which is displayed at the top of the page in your plugin
You can invoke the method like this -
Utility.callTransactExplorer("ENQ TXN.ENTRY.NAU", "Unauthorised Entries")
Below is the definition of the method. By default, it will insert the new window adjacent to the window you are currently in.
static callTransactExplorer(command: string, description: string = "", mode = "insert"): void {
const dir = top?.["layout"] || "ltr";
const message = {
detail: {
plugin: "transact-explorer",
queryString: {mode: mode},
searchParams: `?dir=${dir}&screen=${command}`,
description: description || command
}
}
top?.["loadPlugin"](message);
}
Pre-populate field values in Transact
If your user agent requires parsing data into Transact and pre-populate fields within Transact Explorer, you can achieve this by using the Utility.callTransactExplorer method along with encodeURIComponent javascript function and the specific T24 command that identifies the field to be pre-populated.
Utility.callTransactExplorer(encodeURIComponent("CUSTOMER I F3 MNEMONIC=GERLING"),"Create Customer");
Alternative method to initiate the Transact Explorer plugin
An alternative method to the above seen in some user agents is to simply call the generic top["gotoPlugin"] method instead. e.g.
top["gotoPlugin"]('transact-explorer', {screen:'ENQ CUSTOMER.LIST'}, '', 'Customer List');
This achieves the same.
custom IAM
When Keycloak is not used, it is necessary to interface to an alternative ‘custom’ IAM. To facilitate this, the top["AUTHENTICATION"] setting in TA_config.js (or whichever template is in use) may be changed from ‘KEYCLOAK’ to ‘CUSTOM’. NB: this may be injected from the TEX_AUTHENTICATION environment variable for containerised deployments.
When ‘CUSTOM’ authentication is specified, TEX will interact with the customIAM class defined in TemenosExplorer/public/TA_customIAM.js instead of the keycloak class defined in keycloak.js The customIAM class is delivered with the appropriate interface (properties and methods) that are required by TEX to interact with an IAM provider, but the specific code will need to be developed by the bank/partner to interact appropriately and provide the complete solution.
Mocking API Responses
Mocking the response of API calls allows development to proceed even when a back-end system is not available.
This is described in detail here:
https://developer.temenos.com/temenos-explorer/docs/developer/plugin-starterkit/mocking
Notable Temenos Explorer Source
This section details significant source/web components that will need to become familiar.
workbench-app (src/uux-workbench/workbench/workbench-app.ts)
This is the top-level component of Temenos Explorer that is rendered into index.html after the user has successfully logged in. It also owns the iframe(s).
workbench-appbar (src/uux-workbench/workbench-appbar/workbench-appbar.ts)
This is the navigation bar that appears at the top of the page. It contains role-selection and settings popups among other things.
collapsible-menu (src/uux-workbench/collapsible-menu/collapsible-menu.ts)
This is the menu that appears when the hamburger/logo is clicked.
json-request-dispatcher (src/uux-workbench/app-utils/json-request-dispatcher.ts)
This is the API invocation utility containing the JSONRequestDispatcher class mentioned earlier.
transactmenugen (src/uux-workbench/app-utils//transactmenugen.ts)
This class obtains the user’s Transact menu from Transact Explorer (tb-server) and formats it to be incorporated into the collapsible-menu.
utilities (src/utilities/utilities.ts)
This library provides useful data formatting and other utility functions.
If you plan to use this in a plugin you will need to change your build script to copy this file into your plugin’s own folder structure (Node and typescript do not like including source from parent folders). See sample batch file TemenosExplorer/scripts/getCommonUtilities.bat
ComponentBase (src/ComponentBase/ComponentBase.ts)
This is a recommended base class for custom elements that plugins can use. It provides some basic functionality that is useful such as translation.
translations (public/TA_translations.js)
This is the language translations object used for the framework itself and for plugins. It populates variable top[“translations”] which is available globally.
Plugins can augment this with their own translation files if the use the utilities.ts/mergeTranslations function to merge this with their own additional translations.
Building Temenos Explorer from source
Building Temenos Explorer does not build plugin applications. That is a separate step described in the next section.
From the /TemenosExplorer folder execute the following:
- npm run bootstrap (only needed once to pull in all dependencies into the node_modules sub-folder)
- npm run build (needed each time you have modified source)
- npm run start (runs a basic web server)
This will run Temenos Explorer at http://localhost:8002
If you have retained the default Keycloak configuration, use credentials INPUTT / 123456 to login.
Currently Role GB_Supervisor gives access to most plugins including CSA and CorporateLending if these have been installed.
Building a plugin from source
The steps needed to build a plugin will vary, so you will need to consult the plugin’s own documentation, but broadly the steps will be similar to:
From the plugin’s sub-folder:
- npm run bootstrap or npm run install (only needed once to pull in all dependencies into the node_modules sub-folder)
- npm run build or npm run build:umd (to build – this will typically compile typescript using ‘tsc’ then bundle using webpack/rollup)
The Jenkins build process
Temenos Explorer is built from the BitBucket development branch using Jenkins via the /Jenkinsfile script on a linux server, though the build for the demo server happens to run on Windows.
If the script is to build plugins as well, each plugin’s package.json must be configured to supply two scripts:
bootstrap (npm run bootstrap)
This must perform an npm install plus any other node setup
build (npm run build)
This must compile any TypeScript that is present (tsc) and perform any necessary bundling
The combination of the above commands allow the build script to fully build the plugin into a deployable state.
Modifying /Jenkinsfile to build additional plugins is a manual process.
(NB: node_modules folders must not be checked-in to BitBucket. Also, bundling using webpack should package any dependencies.)
TemenosExplorer artefacts are uploaded to Temenos' maven repository as part of t24-releases, they are also uploaded to UTP artifactory.
This includes both Node folder and WAR deployables.
Packaging Temenos Explorer
The Jenkins build process outputs several artefacts to maven, which includes all plugins. Manually packaging Temenos Explorer is a simple process.
- Ensure that Temenos Explorer and relevant plugins have been built from source.
- Remove any node_modules folders that you do not specifically wish to package – these can be huge!
- Delete any plugins that are not wanted by removing their sub-folder from the public plugins
- Delete any items from TA_permisssions.js and TA_menus.js that are not required
- Ideally set configuration in TA_config.js if the values are known (i). Repeat for any plugin config (i)
- Zip the TemenosExplorer/public folder to create TemenosExplorer.war (for WAR deployment)
- Zip the TemenosExplorer folder to create TemenosExplorer.zip (for Node folder deployment)
- Zip the ApiGateway folder to create ApiGateway.zip (to distribute the API Gateway)
(i) unless deploying as WAR and using ConfigServlet to manage this/these part(s) of the configuration
Wiring a plugin application screen to a different data source
The CSA plugin has a specific need to be compatible with both Micro Services and Transact IRIS R18 APIs because at least one of its customers only run Transact.
The technique described below enables the same custom element to be used regardless of the data source because the data it receives will always match the expected structure:
CSA_config.js (i) configures the window["APIS"] value to be IRIS instead of MS.
This allows all components to know that they should expect an IRIS response instead of a MS response.
CSA_config.js (i) configures the API prefix and suffix values to match the expected endpoints – e.g.
(i) NB: for WAR deployment see/consider ConfigServlet
APIPREFIXPARTY : 'http://\$HOSTNAME$:8085/irf-provider-container/api',
APISUFFIXPARTYLIST1 : '/v1.0.0/party/customers'
Each occasion where an API is called must invoke a transformation function on the response, but only if window[“APIS”] == ‘IRIS’ – e.g.
Public/plugins/CSA/src/customer-overview/customer-router.js/APIgetPartyCallback()
The first line of this routine is
if (APIS == 'IRIS') {data = transformIrisPartyDetailsResponse(data);}
This function simply accepts the data in IRIS structure and transforms it into the expected MS structure.
To create such a function it is necessary to be familiar with both MS and IRIS structures, but the code itself is trivial.
API Gateway Global Mock Recording/Playback
The API Gateway now supports Recording and Playback of API responses. This facility is useful for development/test/demo situations where a back-end API server is not available. Care must be taken to exactly replicate the user actions (clicks/navigation) to ensure that recorded mock reponses are played back in a logical/consistent sequence. It is not intended for production systems!
Whilst in "Record" mode, all API responses that pass through the API Gateway are collected in its mock sub-folder. Whilst in "Playback" mode, instead of invoking target APIs, repsonses are instead taken from the mock sub-folder.
The .env file is configured to record as shown below:
MOCK_RECORDING=true
MOCK_PLAYBACK=false
MOCK_SEQUENCER=true
MOCK_REUSE_LAST_RESPONSE=true
MOCK_USER_SPECIFIC=true
The .env file is configured to playback as shown below:
MOCK_RECORDING=false
MOCK_PLAYBACK=true
MOCK_SEQUENCER=true
MOCK_REUSE_LAST_RESPONSE=true
MOCK_USER_SPECIFIC=true
In addition to MOCK_RECORDING and MOCKPLAYBACK options, further refinements are possible:
MOCK_SEQUENCER instructs the gateway record a sequence of responses, so if the same API is invoked multiple times, multiple responses will be recorded. This is useful where updates occur and it is desired to see the effect of updates. If this has the value false, only one response will be recorded per API. Recommended value: true
MOCK_REUSE_LAST_RESPONSE instructs the gateway to re-use the last available mock response when no further responses are available during playback. This may be helpful where a recording comes to its end but you still wish to proceed making further enquiries. If this has the value false, the gateway will continue by invoking actual APIs when no further mock responses are available. Recommended value: true
MOCK_USER_SPECIFIC instructs the gateway to keep recordings for different users separate. This can help when multiple users may be using a system when a recording is taking place. Recommended value: true
API Gateway Individual Mock Recording/Playback
The API Gateway now also supports Recording and Playback of API responses controlled directly by a user agent (Temenos Explorer for example). This is implemented separately to the above, so can be made available even when global recording is not in progress. This operates much like global record/playback, but can be controlled by the user from the UI. It is not intended for production systems!
Temenos Explorer's TA_config.js file (or for WAR deployment see/consider ConfigServlet) contains the MOCK_MANAGER setting which allows users to see the Recording/Playback icon in the navigation bar.
// Mock manager developer tool (recording and playback icon and flyout) - on or off
top["MOCK_MANAGER"] = "on";
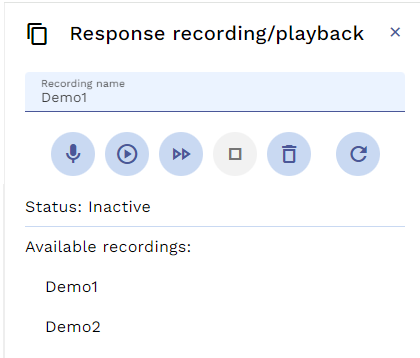
Clicking the icon reveals a flyout where mock recording/playback can be controlled.

Once a recording name has been input (or selected from the list), it is possible to:
- record new or additional responses
- playback a recording at normal speed
- playback a recording without simulated delays - fast playback
- stop recording/playback
- erase the selected recording
- refresh the status to ensure the UI reflects the current status of the API Gateway for this user
Care must be taken to exactly replicate the user actions (clicks/navigation etc) to ensure that recorded mock reponses are played back in a logical/consistent sequence.
API Gateway Generic Config Simulator
Access to the Generic Config Micro Service will depend on what exact environment is installed and therefore is often not available. As a developer, the GCMS can provide useful configuration or customisation, so the API Gateway can support simulation of the presence of the GCMS. To do this it stores sample responses in its filesystem in the mockGC sub-folder. The GET, POST and DELETE APIs usually directed to the real GCMS will instead be handled by the API Gateway.
The config.json config file specifies the necessary service handlers to manage these APIs:
{
"serviceName": "mockGC", "comment": "this responds to GC requests locally in the gateway.",
"incomingRoute": "/gatewaygc/ms/msgenconfig/",
"baseUrl": "N/A",
"getHandler": "mockGCGet",
"putHandler": "mockGCPut",
"postHandler": "mockGCPost",
"deleteHandler": "mockGCDelete",
"forwardHeaders": [],
"headers": {},
"queryStrings": {}
},
{
"serviceName": "mockGC2", "comment": "this responds to GC requests locally in the gateway (different context).",
"incomingRoute": "/gatewaygc/ms-genericconfig-api/",
"baseUrl": "N/A",
"getHandler": "mockGCGet",
"putHandler": "mockGCPut",
"postHandler": "mockGCPost",
"deleteHandler": "mockGCDelete",
"forwardHeaders": [],
"headers": {},
"queryStrings": {}
},
These two services (two to cope with differing context paths that may exist) allow a UA to retrieve data as if from a genuine GCMS. It is important that these appear before the service for the real GCMS in config.json otherwise the shorter real incoming route will be matched first and the real GCMS used. Alternatively the nomal, real, GCMS service may be updated to use the mockGC* handlers instead of generic*
POST, GET and DELETE methods are supported, so the following work as expected:
// To write data:
// POST http://localhost:8085/gatewaygc/ms-genericconfig-api/api/v2.0.0/system/configurationGroups/com.temenos.temenosexplorer.tex/configuration/TEXCUSTOMISATION
// with a payload of:
{
"id": "TEXCUSTOMISATION",
"configData": {
"data": "base-64-encoded-object-script-or-value",
"configType": "python"
}
}
// To retrieve data:
// GET http://localhost:8085/gatewaygc/ms-genericconfig-api/api/v2.0.0/system/configurationGroups/com.temenos.temenosexplorer.tex/configuration/TEXCUSTOMISATION
// responds with
{
"id": "TEXCUSTOMISATION",
"version": "1.0.0",
"configData": {
"data": "base-64-encoded-object-script-or-value",
"configType": "python"
}
}
// To delete data:
// DELETE http://localhost:8085/gatewaygc/ms-genericconfig-api/api/v2.0.0/system/configurationGroups/com.temenos.temenosexplorer.tex/configuration/TEXCUSTOMISATION
// responds with
true
NB: "id" in the payload and the last part of the URL must be identical.
NB: version will always be "1.0.0" as no history is maintained, unlike the real GCMS.
Customising TEX
Where a bank/partner has source, it is easy to amend TEX and its plugins. However, for SaaS or cloud deployments, it is desirable not to need to amend core source within an image to customise TEX, particulaly where customisations will vary between clients and/or environments. To overcome this, TEX supports loading custom javascipt and custom translations from the Generic Config Micro Service.
Custom Javascript
Custom javascript may directly replace existing function definitions, or more likely define hook functions which the TEX web components will execute after rendering to achieve the desired apperance/functionality.
Hook function names begin with "customise" followed by the class name of the web component. You will need to contact the Temenos development team to obtain appropriate class names.
Environment variable "TEX_CUSTOM_JS_URL" - javascript CONFIG.CUSTOMJSURL (and "CSA_CUSTOM_JS_URL" for the CSA plugin - javascript CONFIG.CUSTOMJSURL) allow the location of custom javascript to be identified. If these values are specified, TEX will load javascipt from GCMS and execute it.
e.g. http://\$HOSTNAME\$:8085/ms-genericconfig-api/api/v1.0.0/system/customScript/1.0/TEXcustom.js
and http://\$HOSTNAME\$:8085/ms-genericconfig-api/api/v1.0.0/system/customScript/1.0/CSAcustom.js
In the example hook function shown below we demostrate that any data held by the component may be accessed, and the web page may be updated:
/**
* Customise the account details upper card
* @param {*} element - html element of account details upper card
*/
window["customiseAccountDetails"] = function (element) {
let data = JSON.parse(element.arrangementData);
if (data && data.arrangementResponses && data.arrangementResponses[0]){
console.log(data.arrangementResponses[0].arrangementId, data.arrangementResponses[0].product);
}
var shadowRoot = element.shadowRoot;
let pr = shadowRoot.querySelector('#postingRestrict0');
if (pr) {
pr.style.backgroundColor = '#FFFFCC';
pr.style.position = 'relative';
pr.style.top = '82px';
}
}
Custom Translations
Translations may be specific to a bank, or if custom javascript is also used, additional translations may be required. To facilitate this, TEX supports loading of custom translations.
Environment variable "TEX_TRANSLATIONS_URL" - maps to TEX javascript CONFIG.TRANSLATIONSURL (and "CSA_TRANSLATIONS_URL" for the CSA plugin - maps to CSA javascript CONFIG.TRANSLATIONSURL) allow the location of custom translations to be identified. If these values are specified, TEX will load additional or replacement translations from GCMS and merge with the default translations already configured.
e.g. http://\$HOSTNAME\$:8085/ms-genericconfig-api/api/v1.0.0/system/customTranslations/1.0/TEXtranslations.json
and http://\$HOSTNAME\$:8085/ms-genericconfig-api/api/v1.0.0/system/customTranslations/1.0/TEX_TRANSLATIONS.json
In the example json shown below we define a replacement translation for the customerid field:
{
"fields":{
"customerid":{
"en":"customer-id",
"fr":"customer-id FR",
"es":"customer-id ES"
}
}
}
Customisation Deployment
Temenos Workbench can be used to populate the GCMS with the desired script/json and this follows normal CICD pipelines to populate the environment as expected. Refer to Workbench documentation for advice on this process.
Document History
| Author | Version | Date |
|---|---|---|
| R. Thorpe | V0.1 | 19/07/2023 |
| R. Thorpe | V0.2 | 07/06/2024 |
| R. Thorpe | V0.3 | 03/09/2024 |
| R. Thorpe | V0.4 | 26/09/2024 |