Temenos Explorer Architecture Overview
Overview
This document is the architecture guide for Temenos Explorer (TEX) framework. It should not be confused with Transact Explorer which is the user agent for accessing Transact application.
This document does not describe the architecture of individual user agent applications (plugins) hosted within Temenos Explorer. These should be documented by relevant user agent (plugin) owner.
Alongside this document, you should refer to the developer site: https://developer.temenos.com/temenos-explorer/ which has much useful information.
Architecture Summary
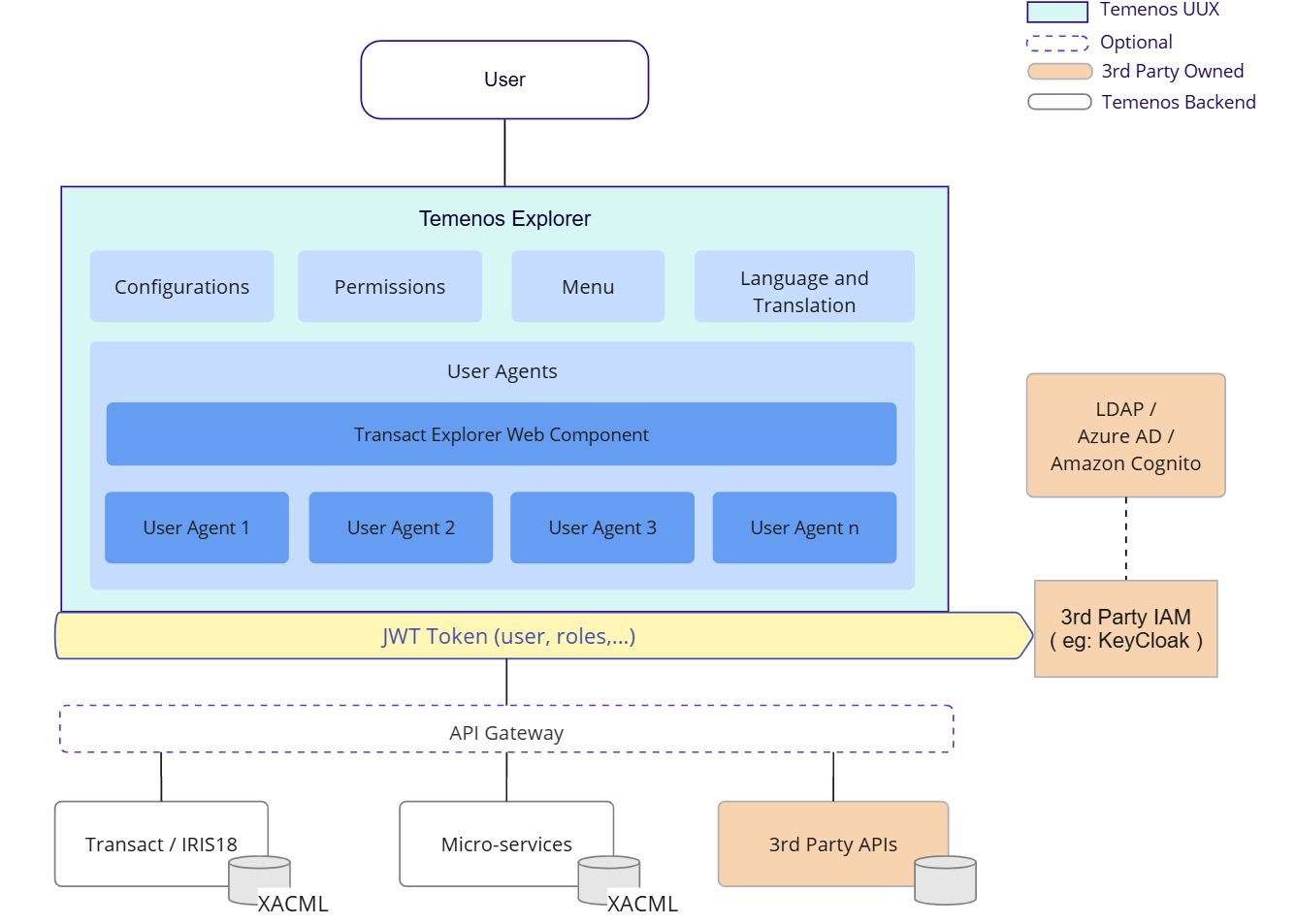
The Temenos Explorer Framework provides the structure to allow multiple user agents to be accessed through a single interface rather than as individual applications with separate logins and URLs. It is designed for a bank’s internal users, not customer use.
It is integrated to Bank's Active Directory or LDAP through IAM and Temenos uses KeyCloak to achieve such integrations. KeyCloak will define the users and roles accessing any user agents including Temenos Explorer. It has a common API dispatcher plus language, layout direction, date format and numeric format management settings.
Temenos Explorer uses industry standard OpenId Connect mechanism to login to the application and after successful login a JWT Token is issued by KeyCloak. And the same token will be used for any business operation request to backend systems like Transact or Micro-services or even 3rd party system APIs.

User Agents
Each User agent plug-in application is stored as a sub-folder within the /public/plugins folder of the framework’s repository or developer pack.
Only one application is active (running in an iframe) at a time, but it is possible to switch between applications via the menu. Plugin applications should retain state so that they can return to the same active page as the user switches back and forth.
To avoid CORS issues, the API Gateway provides a single point through which APIs can be called. It also check the access token to ensure that only authenticated requests may be made.
API Gateway
This NodeJS application acts as an API Gateway that forwards API requests to appropriate servers based on configuration.
It is expected that a bank/financial institution may have their own API Gateway, but this application provides a very light-weight cost effective alternative, particularly ideal for developers.
It has several purposes:
1) Verifying the Authorization header JWT is valid and not expired. All API requests must have a valid token to be actioned.
2) Satisfying browser CORS (Cross Origin Resource Sharing) pre-flight requests. When JavaScript running in a browser attempts to fetch an API, the browser issues a pre-flight OPTIONS request to verify that the API server is willing to be contacted from the active web site.
3) Holding/inserting API Keys that must only exist server-side. Some API Servers require API keys to be passed in the request header. It would not be safe for these to be present in client-side code.
Using the gateway:
In a plugin application, the URL specified would be of the form
http://{server}:8085/ms/msparty/api/v5.0.0/party/parties
so that it goes via the API Gateway and this would be redirected by the gateway to
https://idfs2.ussaas.t24-jumpstart.com:8443/ms/msparty/api/v5.0.0/party/parties
with the appropriate API Key as per configuration for the matching service.
User Onboarding and Management
Bank staff user onboarding and their lifecycle management are not managed by any of the Temenos Applications including Temenos Explorer. They are managed by bank's preferred Active Directory or LDAP or IAM system. For eg: Azure AD, Amazon Cognito and etc. Temenos Explorer is using industry standard practices like OAuth and OpenID Connect mechanism to integrate with 3rd Party IAM system.
Role based access control (RBAC)
Temenos Explorer employs Keycloak as its IAM layer, though there is no reason why other tools should not be used. Identity information is made available to plugin applications, so there is effectively a single-sign-on to access all plugins.
Keycloak has built-in role management which Temenos Explorer uses to control which plugin applications are available (via menus) and to select which XACML policy is appropriate to the user (permissions for business operations).
Keycloak is also responsible for controlling session duration and possible concurrent logins. So users and roles are maintained by KeyCloak by integrating with bank's preferred Active Directory or LDAP system.
Application specific role definition is managed and maintained by Temenos Products. For eg: EB.USER.ROLES or XACML in Transact, XACML in Microservices and etc.
Roles for Temenos Explorer are defined in XACML and maintained in Generic Config Micro-service and UI specific configurations like role-based dashboard, menus are configured locally (TA_permissions.js).
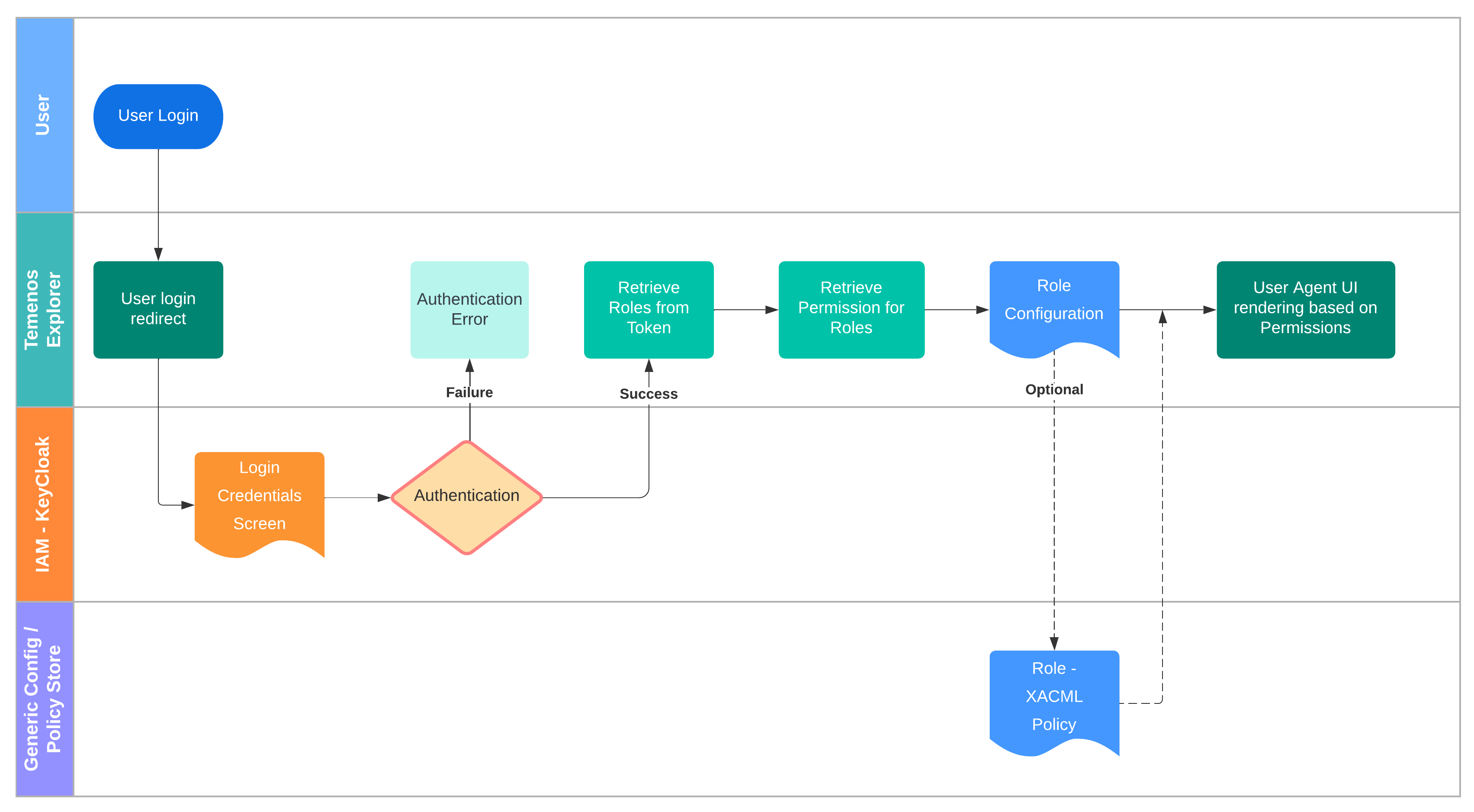
After successful login with KeyCloak, UI is rendered based on the definition of Roles and the JWT Token is used for any backend integration.
Login and rendering User Agent

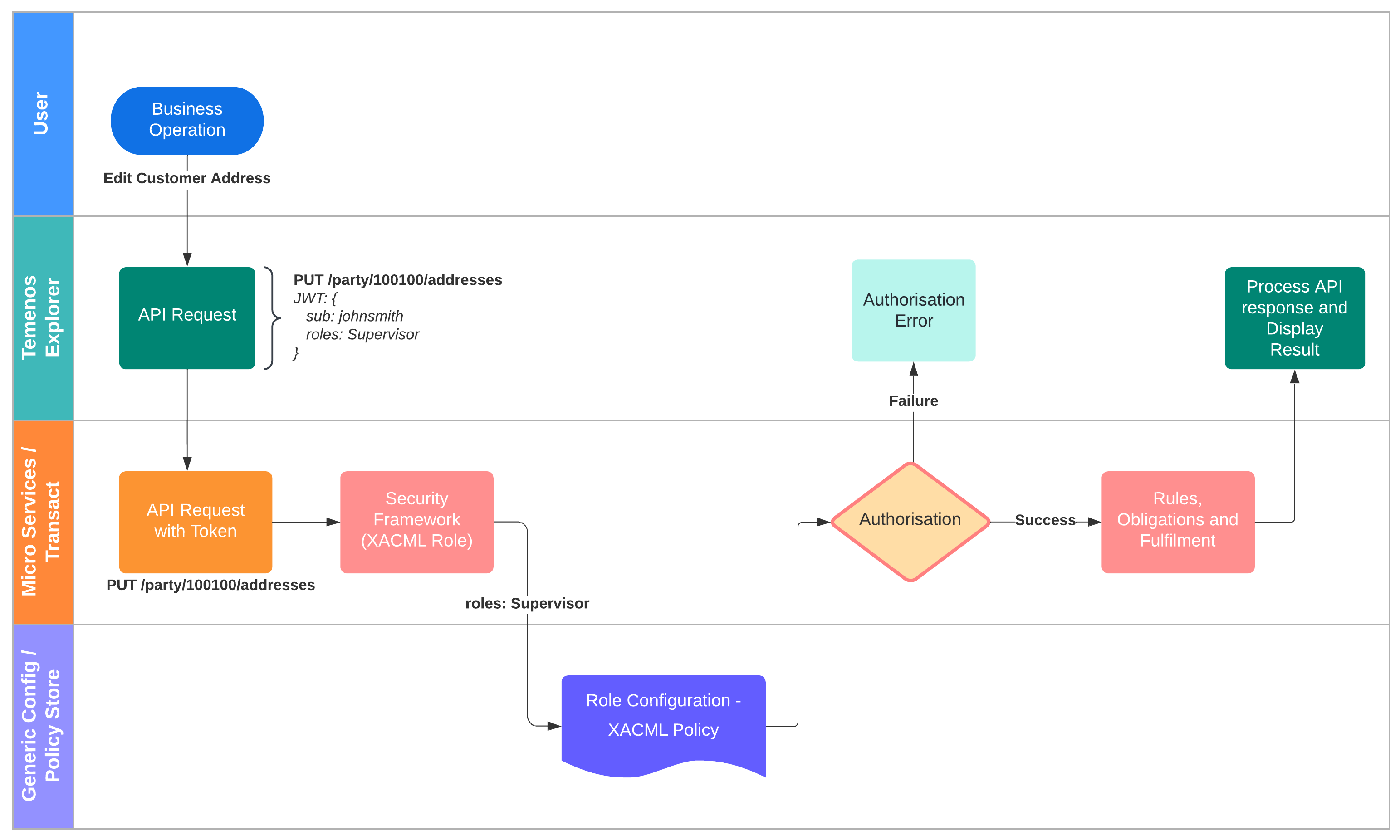
Business operation and Access control

Temenos Explorer
Configuration Servlet (ConfigServlet)
In order to minimise administrative overhead for cases where Temenos Explorer is to be deployed as a WAR file to multiple server environments (e.g. development, test, production) - where values for key configuration properties may differ - Temenos Explorer provides a configuration servlet (ConfigServlet), instances of which may be configured (in TemenosExplorer/public/WEB-INFO/web.xml) to serve the result of replacing environment-variable-reference tokens included in a "template" version of a given config file "as if" the logical config file corresponding to that template had contained that token-substituted content.
As supplied web.xml includes commented out entries for "template" versions of 2 key config files (TA_config.js and CSA_config.js).
For further information on the functionality and configuration of ConfigServlet, please refer to the ConfigServlet Guide.
Permissions and Menus
Whilst Keycloak provides basic authentication and access control, specific business operations require more detailed access control.
This may be managed by a configuration file, or alternatively using XACML policies (managed by PAPUI) and supported via the Generic Config Micro Service (GC MS). For more information see XACML Policy Guide
Configuration files public/TA_permissions.js and public/TA_menus.js collaborate to manage the menu seen by a user, based on their current role, and what specific business operations are made available.
The Keycloak JWT contains a list of one or more permitted roles for the user (and a ‘default_role’ attribute to force a particular role after login).
A sample of TA_permissions.js
const PERMISSIONS =
{
"Roles": [
{
"RoleId": "GB_ViewOnly",
"RoleDescription": "GB View-only access",
"TransactRoleId": "USER",
"LegalEntity": "GB0010001",
"Startup": "",
"Dashboard": "CustomerServiceDashboard",
"Menus": "CustomerServiceMenu",
"Permissions": [
"searchCustomers",
"searchPayments",
"searchProducts",
"searchTransactions",
"secureMessages",
],
"ServiceRequests": [
]
}
]
}
In this example,
- GB_ViewOnly is the role ID received in the Keycloak JWT,
- RoleDescription is what will be displayed,
- Menus is a string that contains a comma separated list of menus that the user may see,
- Permissions is a simple array of business operations that the user is permitted to execute. If permissions come from the XACML policy via the Generic Config Micro Service, this array should be empty as it is populated at runtime.
In order to make permissions useful and accessible, the function top[“isPermissionGranted”] exists.
Any plugin can call this to determine is a specific business operation can be shown/invoked for the current user/role.
e.g.
if (top[“isPermissionGranted”](‘MyBusinessFunction’)) {
// allow/display my business function
}
A sample of TA_menus.js:
const MENUS =
{
"Menus":[
{
"MenuId": "CustomerServiceMenu",
"Menu":[
{
"type": "menu",
"label": "menu.csa",
"open": false,
"childItems": [
{
"type": "item",
"label": "menu.csaitem",
"actionId": "CSA",
"data": {
"pluginVersion": ""
},
"querystring":{}
}
]
}
]
}
]
}
In this example, CustomerServiceMenu is the ID of the menu which will match that specified in TA_permissions.js Menus value. It is a simple menu with a single child option that invokes the CSA plugin.
The Menus array contains all of the menus that might be needed by any user. Each element has two values:
- MenuId is the key by which it will be referred in the permissions file,
- Menu is the actual menu structure which can be recursive with sub-menus if required.
Each menu (“type”:”menu”) has a label that can either be the exact text to show, or a language translation key.
It also has childItems which is an array of either sub-menus (“type”:”menu”) or item nodes (“type”:”item”).
Item nodes also have a label plus an actionId that specifies the plugin sub-folder name from which to invoke the plugin’s index.html. The data object is optional and allows version sub-folders to be specified if necessary, or a Transact Explorer inputCommand command string.
Finally, an optional querystring object can be defined to pass any additional data to a plugin at launch.
Transact Explorer menu options are added to the menu structure at runtime if the user is a valid Transact user.
This is automatic, but if a specific menu option is required in a sub-menu, the following format is used…
Note that actionId must have the suffix “-transactexplorermenuoption” to tell Temenos Explorer that this is not a normal menu option. Additionally, the data.inputCommand value identifies the Transact command to be executed.
e.g.
{
type: "item",
label: "Customer List",
actionId: "Customer List-transactexplorermenuoption",
data: {
inputCommand: "CUSTOMER L",
}
},
API Access
The Temenos Explorer framework provides a ready-made way of accessing APIs. This also ensures that the Keycloak JWT is refreshed whenever an API is invoked.
JSONRequestDispatcher class has methods such as apiGET that perform an asynchronous fetch to invoke an API.
This is a generic method but will automatically include the latest Keycloak JWT as an Authorization header if a request is made with header Authorization = “accesstoken”. It also includes the header Content-Type = “application/json” automatically.
Similar methods exist for POST, PUT and DELETE.
User Preferences
When a user selects a language, layout direction, date format or numeric format, this value will override the configured system default. It is stored in the browser’s localStorage so that the same value will be used when the user next logs in.
If the user logs in from a different browser or computer, they will receive the system default until they reselect their preference.
Ultimately, these preferences will be stored in the Generic Config Micro Service.
State
Temenos Explorer is served as a static web site, so there is no server-side state. However, TEX and its plugins make use of the browser’s sessionStorage to retain state should the page be refreshed.
Deep Links
Temenos Explorer supports deep links directly into plugins and as supplementary menu options.
Direct deep links are achieved by the URL being invoked including values in the anchor, specifically a “plugin” value.
e.g.
http://10.42.4.32:8002/#plugin=CSA
will automatically direct the user to the CSA plugin
Additional values can be passed that are specific to the plugin.
e.g.
http://10.42.4.32:8002/#plugin=CSA&page=criteria
will automatically direct the user to CSA’s search criteria page.
For more details, see the Developer Guide
Customising Temenos Explorer and its plugins
There are several ways in which TEX plugin applications can be customised:
1) Configuration – Environment information and API endpoint details are held in simple configuration files so it is easy to reconfigure or run several environments with minimal effort (NB: if deploying as a WAR, see/consider ConfigServlet). Configuration files also hold role/permission/menus and language translations, so these can be modified without having to modify core source code.
2) Exposed hook functions – Basic modification to page layouts etc can be achieved using published JavaScript hook function names allowing customisation without modifying the core source code.
3) Direct source modification – Where more detailed or specific changes and customisations are required, these can be made directly to source code. Being standard source code, there are many tools available that make integrating upgrades easy.
Flow of execution
Temenos Explorer’s basic flow is as follows:
- User selects a menu option
- collapsible-menu fires navActionPerformed event
- workbench-app handles this event, determines the requested action, updates the iframe src property to load the required plugin
- plugin’s index.html is loaded
- plugin’s onload event fires and performs appropriate setup/rendering/routing
Responsiveness and WCAG Level AA Accessibility
Temenos Explorer and its plugin applications are expected to be WCAG 2.1 Level AA compliant. This means that it complies with EU Web Accessibility Directive and the European Accessibility Act.
They must also be responsive. By responsive, we do expect Temenos Explorer to ever run on a mobile phone, but it should display correctly on a tablet device for example, or a computer where the user has zoomed to 200% (or above). One of the typical ways of achieving this is using the CSS @media control which allows different layouts to be used depending on the apparent ‘width’ of the device.
Furthermore, plugins must employ appropriate techniques to ensure that pages are accessible to those of restricted vision (sufficient contrast and screen reader compatibility) or mobility (keyboard navigation as well as mouse).
Examples of the requirements are viewable here https://accessibleweb.com/rating/aa/
Security
Temenos Explorer has been penetration tested and it and its dependencies white-source scanned and checked for vulnerabilities.
The test report may be viewed on request.
Dependencies
Temenos Explorer is created using Node JS and has several key dependencies listed below:
- lit
- express
- crypto-js & jsonwebtoken
- vanilla-router, vaadin-router
- webpack (for building/packaging)
External dependencies include:
- Keycloak (or alternative IAM/SCA)
- Micro Services or Transact
Resource requirements
Temenos Explorer itself has very low server resource requirements due to it being a static web site. The total size of resources download to the browser is around 10MB.
The deployable WAR file is around 50MB.
For details of Micro Service resource requirements consult the appropriate MS documentation.
The API Gateway is a very light-weight ‘proxy’ that simply forwards requests to API servers. As such, resource requirements are minimal.
Packaging
The Jenkins build process outputs several artefacts to Temenos' maven repository, which includes all plugins present in BitBucket. It also creates artefacts consumed by UTP.
Temenos Explorer can be consumed in two ways: as a Node JS application or as a WAR file to run in a web server such as Jboss.
Its is also possible to insert Temenos Explorer into a docker image for containerised deployment.
Where not all plugins are required, the relevant sub-folder(s) can simply be deleted before delivery.
Monitoring
Temenos Explorer does not perform any monitoring out-of-the-box, but any standard open-source monitoring can be inserted.
Health Check
Users with the correct permission are able to verify the status of dependent back-end services such as Keycloak, the API Gateway and Micro Services from within the Temenos Explorer UI.
It is hoped that this will assist in reducing down-time because appropriate users can see if there is a problem rather than just see timeout errors etc.
Error logging
Developers use browser console logging extensively, but this can be switched off in configuration for production environments.
Errors are always logged to the console and are also notified to the API Gateway so that errors that occur within the browser can be notified to system admins and persisted in a server log.
XACML Policy Guide
This XACML policy guide is for Temenos Explorer (TEX) framework and how the policy can affect plugin applications (user agents).
Generic Config
At design time, the Policy Administration Point User Interface (PAP UI) allows the security policy administrator to create the EXtensible Access Control Markup Language (XACML) policies with an interactive GUI and has the ability to create and download the XACML policy files. The facilty to output in an equivalent user-friendly, easily-parseable JSON format is also provided by the tool.
Permissions controlled by a XACML policy can be stored in the Generic Config Micro Service in a JSON format that can be interpreted by TEX. A XACML policy can detail the specific API permissions applicable to a user’s role, and can detail the business functions permitted in a user agent. The reason for this segregation is that business functions available in a user agent may not necessarily have a one-to-one relationship to underlying APIs. Hence a separate set of allowed “permission IDs” may exist for user agents that supplement the permissions described for API access.
Temenos Explorer
For Temenos Explorer to correctly use a XACML policy, some simple configuration changes are required.
TA_config.js
Temenos Explorer needs to know where to obtain the policy (from the GCMS). This is configured in the TA_config.js file (NB: if deploying as a WAR, see/consider ConfigServlet). The PERMISSIONSURL setting is normally blank (indicating that there is no XACML policy). Setting this value tells TEX to request the JSON formatted copy of the policy.
PERMISSIONSURL:'http://$HOSTNAME$:8085/ms/msgenconfig/api/v1.0.0/system/configurationGroups/SECURITY.POLICY/configuration/{roleid}.json',
// Papui/XACML defined permissions in json format
TEX injects the current user role into this endpoint to obtain the appropriate policy.
The response to this API is interpreted by TEX and any permissionId with algorithm = “permit-unless-deny” is added to the role permissions normally supplied in the TA_Permissions.js config file. API response:
{
"policySetTarget": {},
"advancedMode": false,
"displayName": "Customer Service Role",
"roleId": "CustomerServiceRole",
"permissions": [{
"resourceManagerId": "PARTY",
"permissionId": "getPartyList",
"resourceTypes": "API",
"resource": {
"name": "getPartyBasedOnCriteriaV5",
"type": "API"
},
"displayName": "Get Party List",
"obligations": [],
"rules": [],
"operatorType": "equal",
"algorithm": "permit-unless-deny"
}, {
...
TA_permissions.js
Since XACML is controlling the permissions, the roles defined in TA_permissions.js must be set with an empty “Permissions” array. In the example below, the GB_ViewOnly role is configured with the empty array which instead populated at runtime from the API response.
const PERMISSIONS = {
Roles: [
{
RoleId: "GB_ViewOnly",
RoleDescription: "role.GBViewonlyaccess",
TransactRoleId: "ALL",
LegalEntity: "GB0010001",
Startup: "",
Dashboard: "",
Menus: "CustomerServiceMenu",
Permissions: [],
ServiceRequests: [],
},...
]
Permission checking
Temenos Explorer supplies user agents with a simple method to interrogate the policy permissions which is independent of whether permissions are specified in the TA_permissions.js config file, or are obtained from the GCMS API.
The function top[“isPermissionGranted”] returns a Boolean to indicate if permission is granted.
/**
* Check if permission is granted to a particular business operation
* @param {*} myaction - permission to be tested
* @returns Boolean – whether permitted
*/
function isPermissionGranted (myaction){}
User Agent
Plug-in user agents that are hosted by Temenos Explorer make use of the above function and are unaware whether the permissions have originated from a XACML policy or not.
When a user agent needs to check a permission (before displaying data/displaying an option/enabling a button) it can simply invoke the function.
if (top[“isPermissionGranted”](‘MyBusinessFunction’)) {
// allow/display my business function
}