Custom Settings
Temenos Explorer has a settings dialog that is accessed by clicking on the cog icon in the main menu bar:

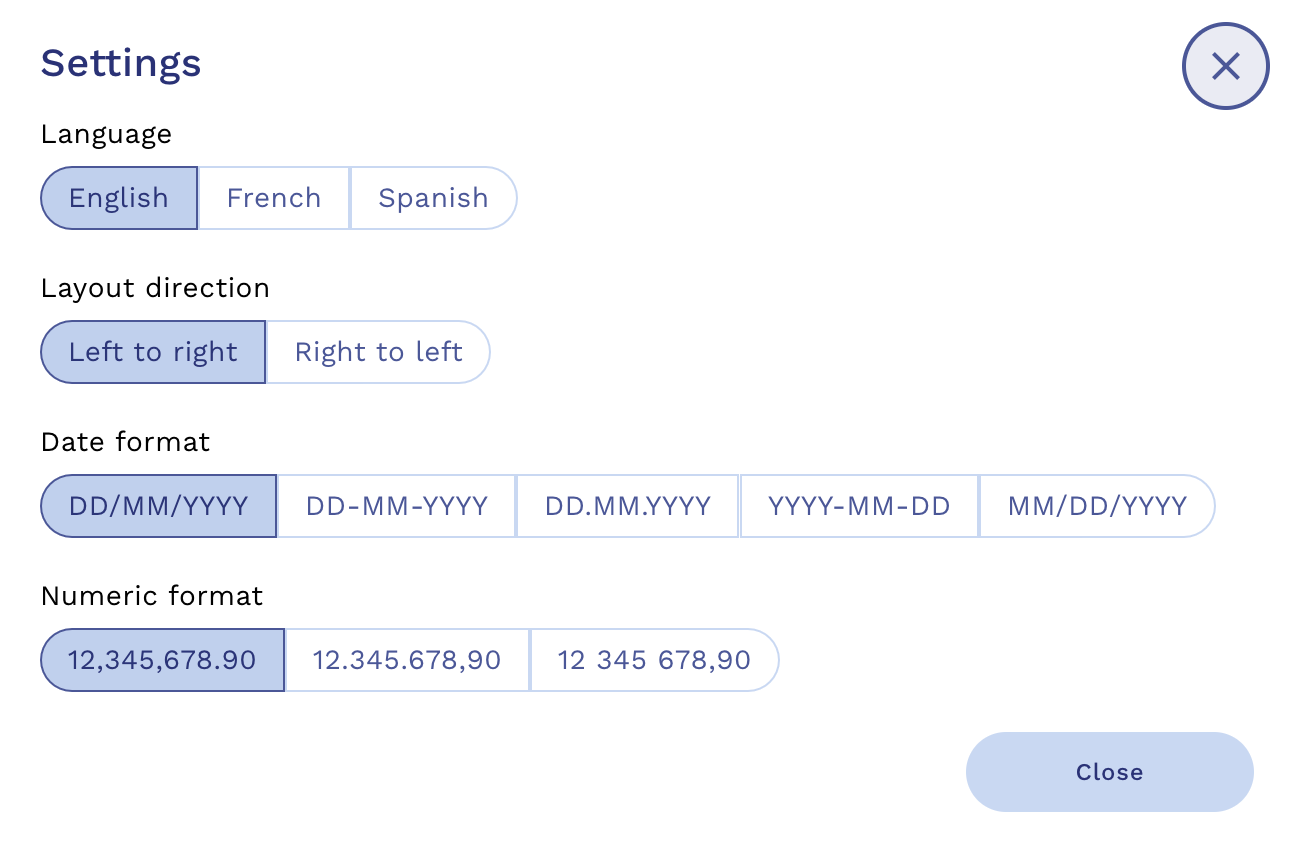
The following settings are shown by default:
- Language
- Layout Direction
- Date Format
- Numeric Format

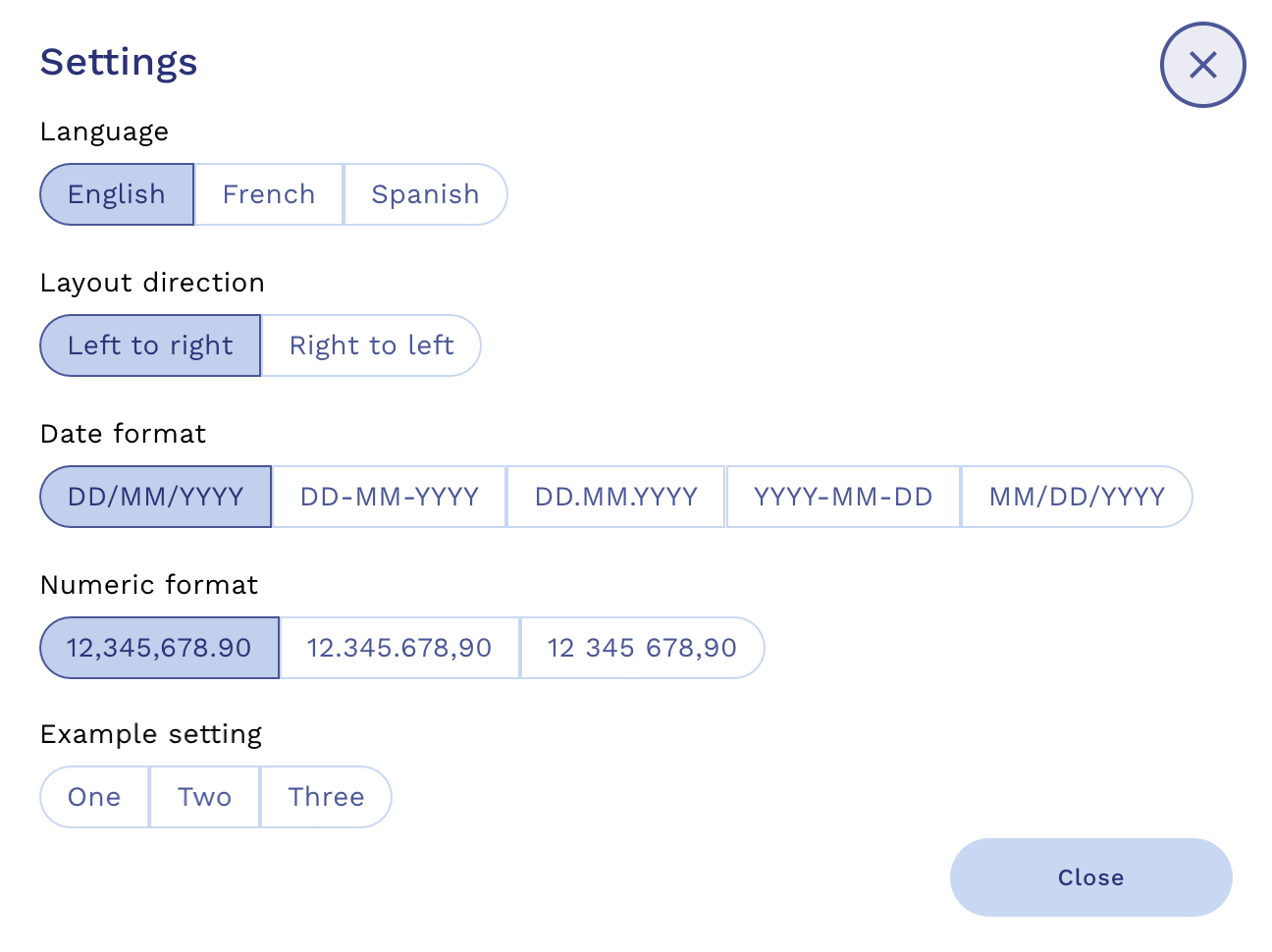
It is possible to add custom settings to this dialog which will appear beneath the default settings, as shown below:

To add custom settings follow the steps below:
Step 1: Create settings.html
Create a file called settings.html in your plugin folder. The rendered content of the HTML file is what will be shown in the settings dialog beneath the default settings.
<!DOCTYPE html>
<html lang="en">
<head>
<!-- UUX library -->
<script src="../../BaseJs/unified-ux-web.min.js"></script>
<link rel="stylesheet" href="../../BaseJs/base.css">
<!-- Style overrides -->
<style>
body {
background-color: transparent;
font-family: var(--uwc-font-family)
}
</style>
</head>
<body onload="initSettings();">
<header></header>
<main>
<div>
<uwc-text>Example setting</uwc-text>
<uwc-button-toggle id="exampleSetting"></uwc-button-toggle>
</div>
</main>
<footer></footer>
</body>
</html>
Step 2: Create methods to manage custom settings
You will need to create methods to manage your custom settings. These will be needed to set the value of the UI elements when the settings dialog is loaded, as well as to sync the selected values from the settings dialog with the sessions storage and dispatch events for your plugin to respond to.
The follow code sample is for reference only:
/**
* Method to initialise the settings element on load of the settings dialog
*/
function initSettings() {
// Get current setting value from session storage
var settingValue = getSettingValue();
// Get UI element for setting
var settingElement = document.getElementById("exampleSetting");
// Initialise UI element
if(settingElement) {
settingElement.options=[{label: "One", value: '1'}, {label: "Two", value: '2'}, {label: "Three", value: '3'}];
settingElement.value = ""+settingValue;
settingElement.addEventListener('click',handleSettingChange);
}
}
/**
* Method to handle a change in setting and dispatch an event to the parent document to be detected by the plugin.
*/
function handleSettingChange(e) {
const event = new CustomEvent("PluginSettingChanged", {
detail: {
setting: "ExampleSetting",
value: e.target.value
},
});
top.dispatchEvent(event);
// Update the setting value in session storage
sessionStorage.setItem(key, value);
}
/**
* Method to get the settings value from session storage or the default value if not set
*/
function getSettingValue() {
var settingValue = sessionStorage.getItem("exampleSetting");
if(settingValue) {
return settingValue();
} else {
return "1";
}
}
The key elements that you must include are:
- Initialising the UI element for your custom setting when the settings dialog is loaded
- Detecting a change the UI element for your custom setting
- Updating the value held in session storage
- Dispatching an event that you can listen for and respond to in your plugin