How to Add a Menu Item
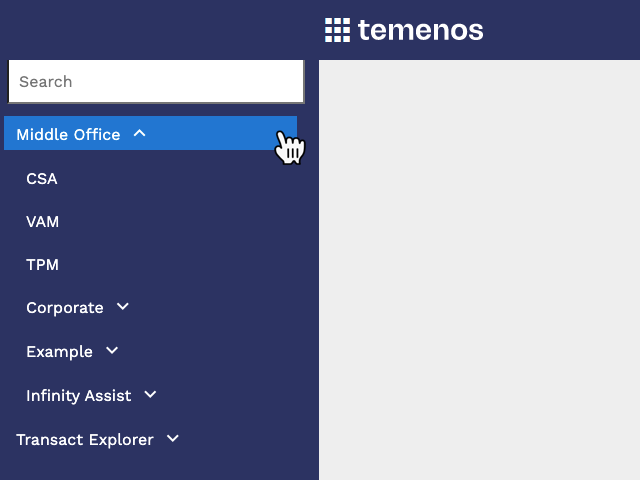
The Temenos Explorer menu is accessible by clicking on the icon to the left of the Temenos logo:

Menu Configuration
The items shown in the menu are defined in a configuration file.
The menu configuration is located in /TemenosExplorer/public/TA_menu.js.
Top Level Config
All menu entries are added into the Menus array within the MENUS object:
const MENUS =
{
"Menus":[
/* Add menu configuration here */
]
}
Menu Entry
All plugins must have a single menu entry. This defines the top level menu item for the plugin:
{
"MenuId": "SampleMenu",
"Menu":[]
},
The properties of the menu entry are as follows:
| Property | Type | Desription |
|---|---|---|
| MenuId | string | A unique ID that is used to map user roles to the menus they are permitted to access |
| Menu | array | An object containing either a sub-menu or an individual item entry |
Depending on what you add into the Menu array, the menu entry can directly link to a plugin or can contain a sub-menu of child items (see below).
Sub-Menu Entry
If a menu entry contains a sub-menu, it becomes expandable and will display a list of item entries:
{
"MenuId": "SampleMenu",
"Menu":[
{
"type": "menu",
"label": "Sample Menu",
"open": false,
"childItems": []
}
]
},
The properties of the sub-menu entry are as follows:
| Property | Type | Desription |
|---|---|---|
| type | string | Must have the value "menu" |
| label | string | The label to show in the menu, either as a string literal or a translation reference |
| open | boolean | If true the menu will be expanded by default, if false the menu will be collapsed by default |
| childItems | array | Array of item entries (see below) |
Item Entry
An item entry is a direct link to a plugin:
{
"type": "item",
"label": "Example Plugin",
"actionId": "example",
"querystring": {}
}
The properties of the item entry are as follows:
| Property | Type | Desription |
|---|---|---|
| type | string | Must have the value "item" |
| label | string | The label to show in the menu, either as a string literal or a translation reference |
| actionId | string | Either: - The name of a plugin to invoke when the menu item is selected (must match the plugin folder name in /TemenosExplorer/public/plugins/) or - A URL which will be opened in a new browser tab/window |
| querystring | object | Attribute value pairs to be passed to the plugin index.html page when loaded. This can be used to link to specific pages or functions within your plugin. |
Examples
Example 1 - Single Item
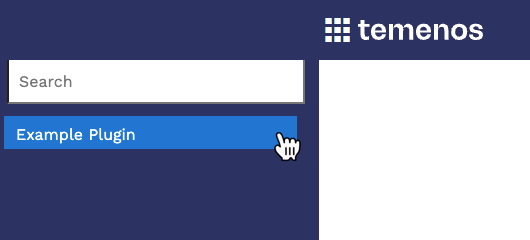
The following is an example of a menu entry with no sub-menu and a single item entry:
const MENUS =
{
"Menus":[
{
"MenuId": "SampleMenu",
"Menu":[
{
"type": "item",
"label": "Example Plugin",
"actionId": "example",
"querystring": {}
}
]
}
]
}

Example 2 - Sub-Menu
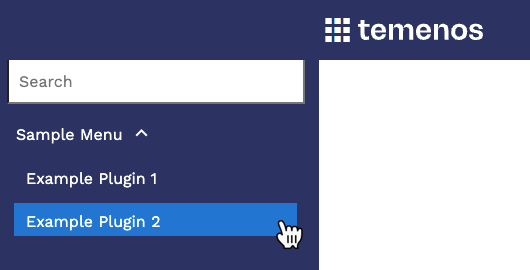
The following is an example of a menu entry with a sub-menu containing multiple item entries:
const MENUS =
{
"Menus":[
{
"MenuId": "SampleMenu",
"Menu":[
{
"type": "menu",
"label": "Sample Menu",
"open": false,
"childItems": [
{
"type": "item",
"label": "Example Plugin 1",
"actionId": "example1",
"querystring": {}
},
{
"type": "item",
"label": "Example Plugin 2",
"actionId": "example2",
"querystring": {}
}
]
}
]
}
]
}