uwc-select components display a list of choices on a temporary surface.The select component is an input component that lets the user choose one option from a dropdown list.
We recognize several distinct variations through formatting and content options.
- Compact – A compact version of the standard select without a label
- With leading icon – For example, to indicate expected data type and/or add custom action
Selects and radio groups are input components that can be used interchangeably in a UI when input is required from the user. However, in some scenarios selects are a better design choice and will make your UI easier to use.
- When the default option is recommended, and you want to discourage the user from selecting another option.
- When all options are familiar to the user, especially if there are many options.
- Generally, when there are more than seven options.
If you're not sure if a select is the right component to use, see Radio Group to find out if you should use a radio group instead.
fixedMenuPosition sets the dropdown menu's position to fixed. So, this property is useful when the select component is used inside of a stacking context e.g., inside of an uwc-dialog.
If you are using
uwc-selectinside ofuwc-dialog, ensure to set the fixedMenuPosition property to the select component.

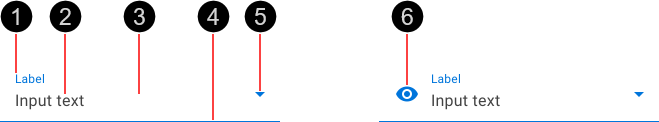
- Label – Describes the type of information captured and displayed in the text field.
- Input text – Text entered, or item selected, by the user.
- Fill – Some states change the fill color.
- Activation indicator – Color and width vary according to current state.
- List icon – Click to reveal the item list.
- Leading icon – Optional
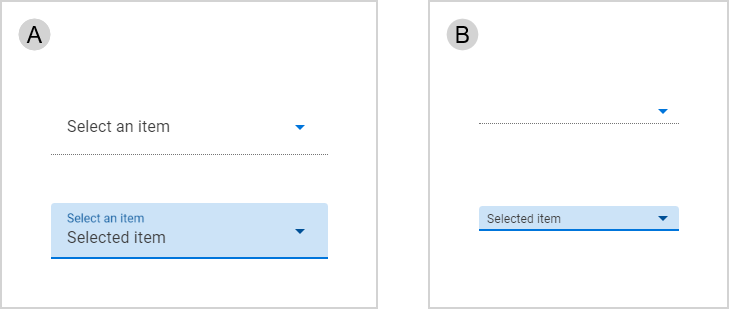
The standard select (A) includes a label in/above the data entry area. The compact select without label variations (B) provide a less-cluttered alternative to the standard selects that can be used when space is limited. However, when filled this select hides its context (label) which may present accessibility issues, so cautious use of the compact select is recommended.

- Standard select – empty and inactive (top), filled and focused (bottom)
- Compact select without label – empty and inactive (top), filled and focused (bottom)
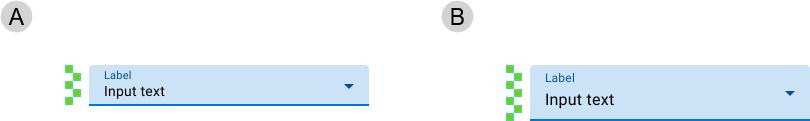
The select with leading icon variation extends a standard select component, adding an icon before the input text. This composite component type provides a compact alternative to using separate select and icon components.
Leading icons may signify the type of input required or provide access for additional functionality.
Use a select with leading icon as a compact alternative to the combination of a standard select and an icon in these scenarios.
- When you want to indicate the expected data type.
- If you need to capture text and associate some functionality with it.
Leading icons change their position based on LTR or RTL contexts.
Leading icons are implemented using the
iconattribute inherited from themwc-selectbase component.
Selects are available in normal (medium) and high-density (small) sizes. Select size is based on an integral number of nudges, where 1 nudge is 8px ().

- Small – Based on a height of 5 nudges (40 px)
- Medium – Based on a height of 7 nudges (56 px)
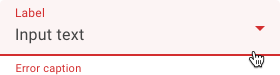
Real time validation helps to streamline the data entry process and keep data clean. When input isn\'t accepted, display error text with instructions on how to fix it.
All select variations can display errors for all states except disabled and read-only. Filled selects validate the input text while empty selects validate attributes such as mandatory data.
For more information about how selects deal with errors, see:
- Material Design – Assistive elements and Error text in Components >Text fields > Anatomy
- Material UI – Components > Inputs > Text Field > Validation
Error text is displayed below the activation indicator, replacing any helper text until fixed. When an error is displayed, input elements use colors from the Status Negative color palette.

Placeholder text provides a hint or example of what to enter. Make the text a direct statement without punctuation, using sentence case, and not containing any crucial information. When the user begins typing or selects an item, placeholder text disappears or transforms into a label above the input text.

Our selects have been designed to comply with the WCAG 2.2 AA accessibility guidelines. For more information about how our design system complies with color-related accessibility guidelines, see Foundations > Colors > Accessibility.
For more information about selects and dropdown lists, see
- Material Design – Components > Menus > Dropdown menu
- Material UI – Components > Inputs > Select
Related components: